This is a detailed guide on how to become a WordPress developer in 2024. Been wondering who a WordPress developer is? Let’s make you understand.
In this guide, you will learn the following:
- Who a WordPress developer is
- What WordPress developer does
- How to become a WordPress Developer in 2024
What is WordPress?
You probably know this but if you don’t, WordPress is a Content Management System (CMS) (the most popular and the best) used by all to design and develop websites (from simple blogs to complex websites like e-commerce, forums, directories, online academies, and so on). It is an open-source project built by Matt Mullenwerg and his team as far back as 2003.
WordPress Developer vs WordPress Designer
In the simplest of terms, a WordPress Designer is more of a visual, drag-n-drop person. WordPress designers mostly use page builders to build websites on WordPress e.g. Elementor, DIVI, Thrive, etc.
While a WordPress Developer writes codes to develop stuffs on WordPress. WordPress developers build custom WordPress themes and plugins, improve the code of a theme, connect a plugin to the WordPress database, fix bugs, and so on. They are knowledgeable in HTML, CSS/SASS, Bootstrap/Tailwind, Javascript/jQuery, MYSQL, PHP, WordPress REST API, and React (for building headless CMS with WordPress).
What does a WordPress Developer do?
WordPress developers design and develop custom WordPress themes, build custom e-commerce stores with WordPress, build custom WordPress plugins, connect plugins to popular payment gateways or build one for it, fetch data from external websites into WordPress and so many more.
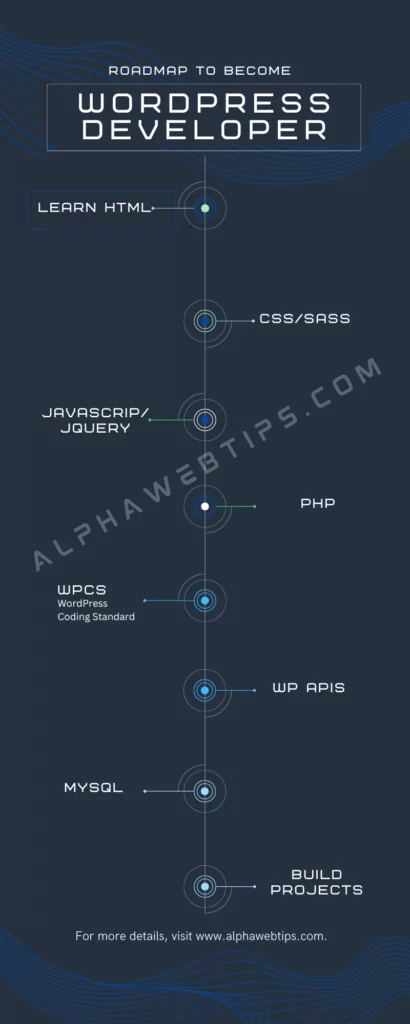
Guides/Roadmap to Become a WordPress Developer in 2024
The distinction above has done justice to this roadmap but let me be more clear. To become a proficient WordPress Developer, follow the roadmap below.

- Learn a markup language. This is HTML. It is the simplest but you have to pay attention to some areas in HTML. E.g. how to properly structure your HTML, using semantic HTML tags and HTML attributes. This should take you 2 weeks or a month to be comfortable.
- CSS/SASS: This will help you style your HTML markup to look exactly how you want. Remember as a WordPress Developer, you will be building your theme from scratch (most companies don’t use child themes if you’re looking to work for agencies/companies). When you are done mastering CSS (at least the basic and have built one or two themes, you can go ahead to learn SASS). What does SASS do? It simply helps you to write less CSS thereby making your work faster and performs faster. This should take you like 6 – 8 weeks (if you are consistent).
- Learn PHP: WordPress is built with PHP (a programming language). You will need the knowledge of the language to interact with WordPress Core APIs (fetching posts, querying, and so on) in your themes and plugins. When learning PHP, you must pay close attention to the advanced PHP topics (e.g. Namespacing, OOP, and so on) because questions/tasks you’ll encounter during interview sessions will mostly be on PHP. This should take you like 2 months.
- Learn JavaScript/jQuery: To make your theme interactive, you need client-side scripting language. To do things like toggling, intersection observer, counter, using Google map, advanced animations, etc you will need to be good at Javascript. While you may be able to search for some JavaScript tips online, you still need to understand at least the basics of JavaScript. If you love to write less code, you can go further to learn jQuery (JS library that helps you write less). This should take you like 2 months also.
- Learn how WordPress works: Learn to know how WordPress works under the hood. Spend a week or a few days to master the WordPress dashboard and the kind of WordPress (wordpress.org) you will be working with as a WordPress Developer. Learn things like WordPress settings, posts, pages, uploading themes, and plugins. See the detailed introduction to WordPress here.
- Learn WordPress Coding Standards: This is VERY important. You MUST ensure your code meets WordPress standards (HTML, CSS, PHP, and Javascript) and how to keep your theme and plugin secured. WordPress has documentation on how you can learn these. This can take you 1 – 2 weeks to glance through. To ensure your coding style is in line with the WordPress coding standards, you must set up your coding environment. Check this guide to set up your VS code for WPCS.
- Learn the basics of UI design: This does not mean you need to delve deep into UI design. Just be comfortable with how UI is and how to translate the design into code and ensure the theme is almost 100% like the UI.
- MYSQL: MYSQL is the database WordPress uses. You need to learn how to use it for when you will need to interact with your database (e.g. fetching data from an external website and saving it to your WordPress database).
- Learn the basics of REACT: The new order of the day is using WordPress Block Editor (Gutenberg Editor) which is built on React. If you want to be able to develop custom/Native blocks, you will need React. React is a popular Javascript library. You can also use React to handle the front-end of a web app and use WordPress in the backend (called headless CMS). Learning this can take you 2 – 3 months.
- Build projects: When you have gone through 1 – 7, try as much as possible to develop custom themes (either from scratch or using popular theme boilerplate such as underscores (_s)) using the skills you learn. DO NOT USE CHILD THEME or an existing theme. You can glance through YouTube to pick a tutorial on theme development (don’t do this before learning HTML, CSS, JS, PHP, and WordPress APIs)
- Build your portfolio and search for jobs: You can work as a freelancer or for an agency. Build yourself as you try to get an internship placement. If you follow this roadmap before gaining an internship role, you’ll be 100x better than I was when I did my internship as a Fullstack WordPress Developer.
Do not forget: You can only become better by BUILDING PROJECTS…. difficult ones.
Dapo Obembe
Roadmap to become a WordPress Developer for those who are already Developers
It’s funny how and why some devs don’t believe in WordPress. WordPress is just like your favorite CMS as a Vue/React/Angular developer…even better (because we haven’t seen a better CMS). All of us are rushing to React, Vue.js, Angular, and so on. You can have an edge when you can do things with WordPress as a developer. To become a WordPress dev, check the guide below.
- Learn the basics of WordPress. How it works and all
- Learn PHP if you don’t already know it. You can’t do anything with WordPress if you don’t know PHP.
- Learn React or Vue.js or AngularJs if you are not already an expert in one of them (especially ReactJs). You can combine your React skills to use WordPress as a headless CMS (there is GrapghQl, Next.js, REST API, etc for you to play with)
- Build projects. WP Engine has a detailed tutorial on how you can build a headless CMS using WordPress and React. So also if Frontity (solely made for WordPress headless CMS development).
How much does a WordPress Developer earn?
According to the analytics on Hubspot, as a WordPress developer, you can make as low as $35k per annum and as high as $150k per annum (if you’re in a developed country). You can choose to work as a freelancer or build your web development agency.
Wrapping up the roadmap to become a WordPress Developer in 2024
Highlighted above are the guidelines you can follow to become a WordPress developer. Believe me when I say I got to know some of the things highlighted during my internship. Imagine if I knew it before then. Just imagine. Be sure not to miss any of the steps and you are on your way to becoming a pro WordPress Developer.
If you’d like to become a WordPress developer, I’d love to accompany you on the journey. It can be a lonely way because WordPress developers aren’t as many as we have in React and the rest.












Leave a Reply